So far, when we uploaded an image in a blog post, this image was visualized both in the preview of the post and inside it. With this new functionality we have the option to disable the image from inside the post, leaving intact the image in the post preview.
One of the main cases where we may be interested in using this functionality will be when inserting videos in the posts, since this way we will not oversaturate the content of the posts.
It is also recommended when the preview image that we have used is very small, since this way we will avoid that the image is pixelated within the post.
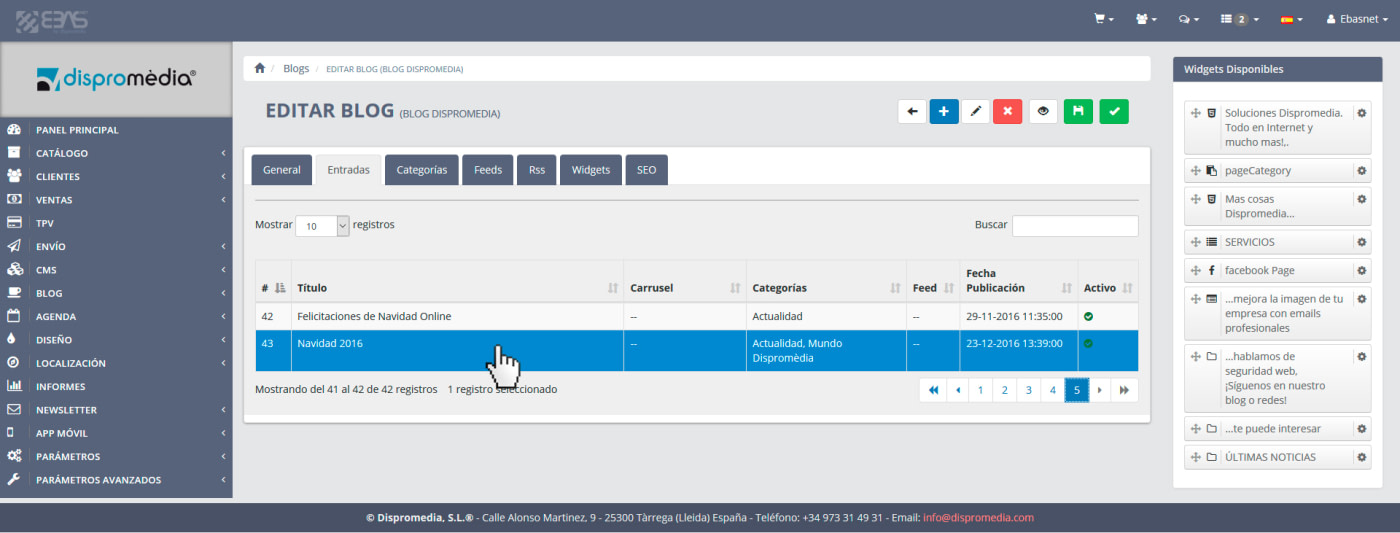
In order to disable the preview image, you have to enter inside the blog.
Once inside the blog, you select and edit the posts and disable the preview image (see image below).

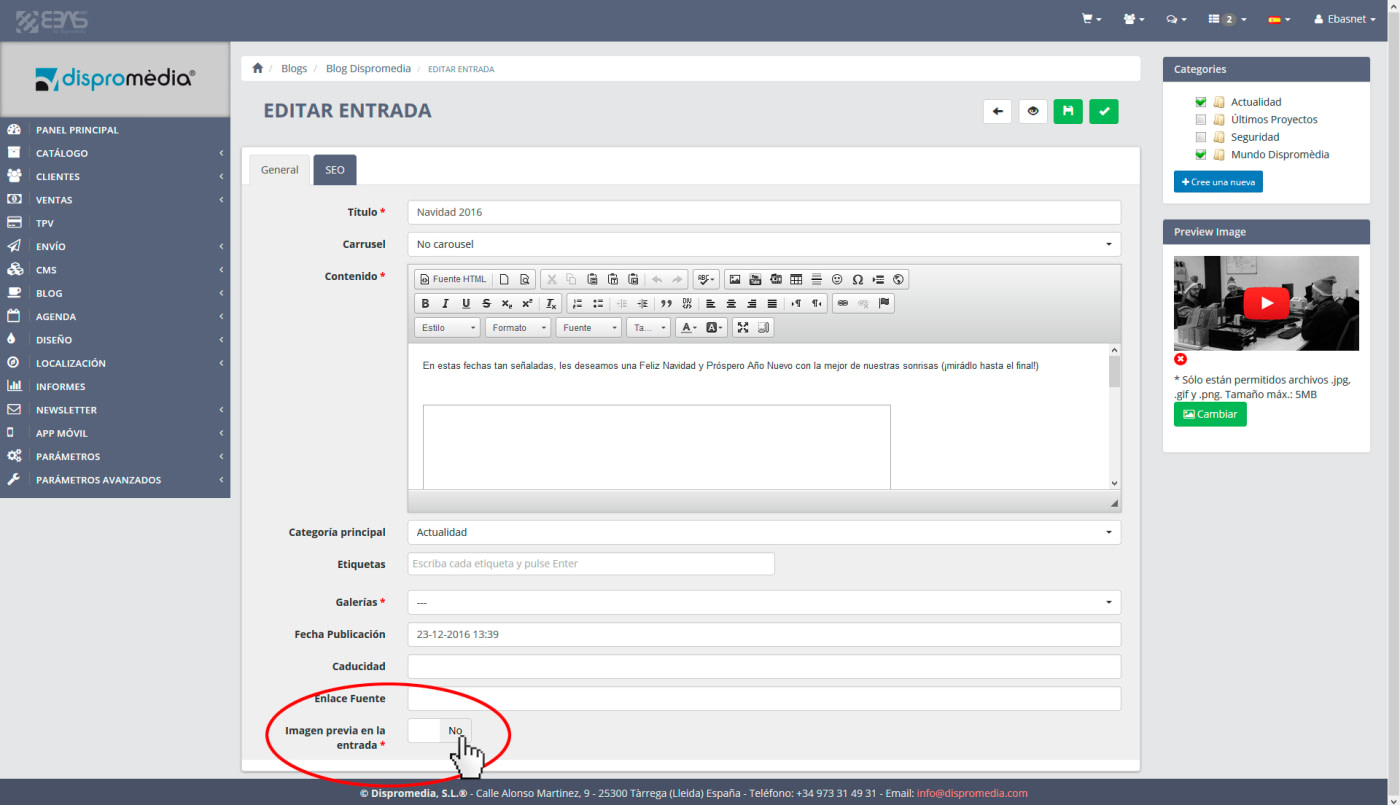
To disable the preview image, simply uncheck the "preview image in post" option and save the changes (see image below).

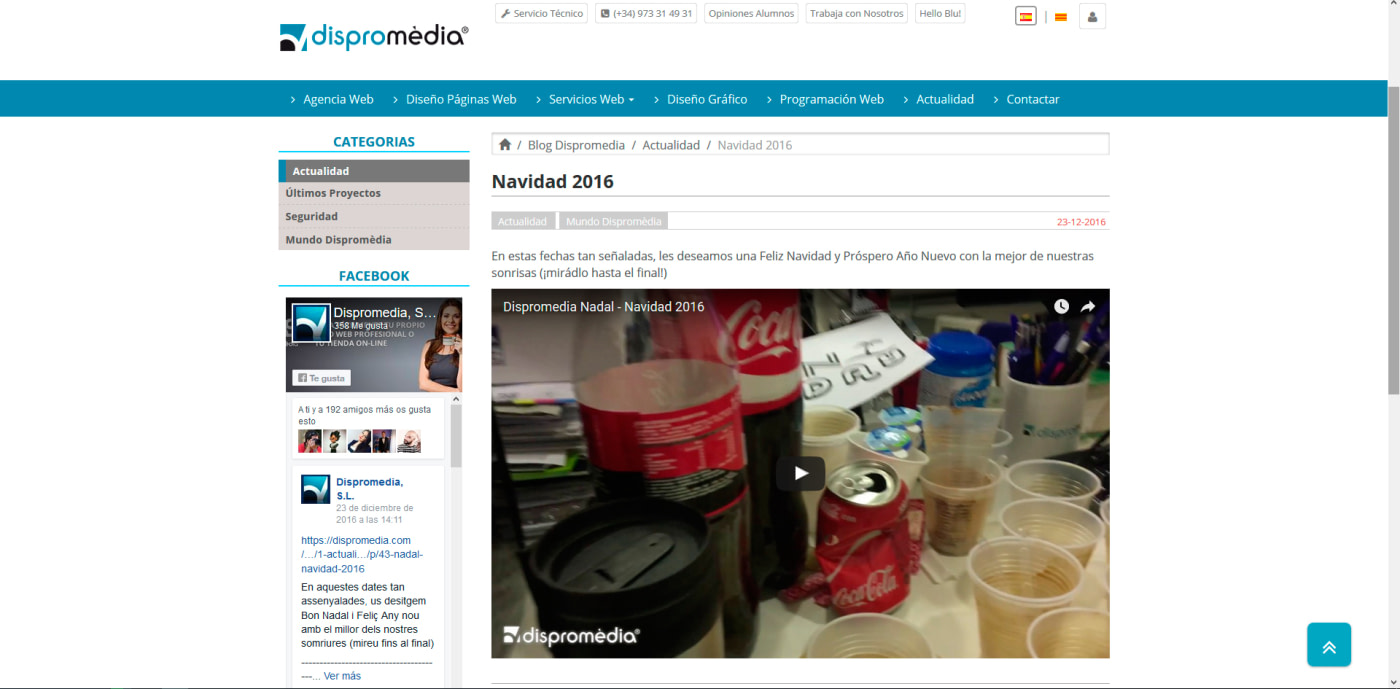
This done, we ca see in the post there is no preview image (see image below).

Hoped this may help you.