La nueva funcionalidad de Ebasnet que permite agilizar la maquetación de secciones en la página web.
Muchas veces podemos encontrarnos en que hay textos, composiciones o galerías que se repiten. Con la opción "etiquetas de textos personalizables" podemos añadir de forma rápida un texto personalizable, una composición o una galería sólo introduciendo una etiqueta con el identificador del elemento que queremos incorporar.
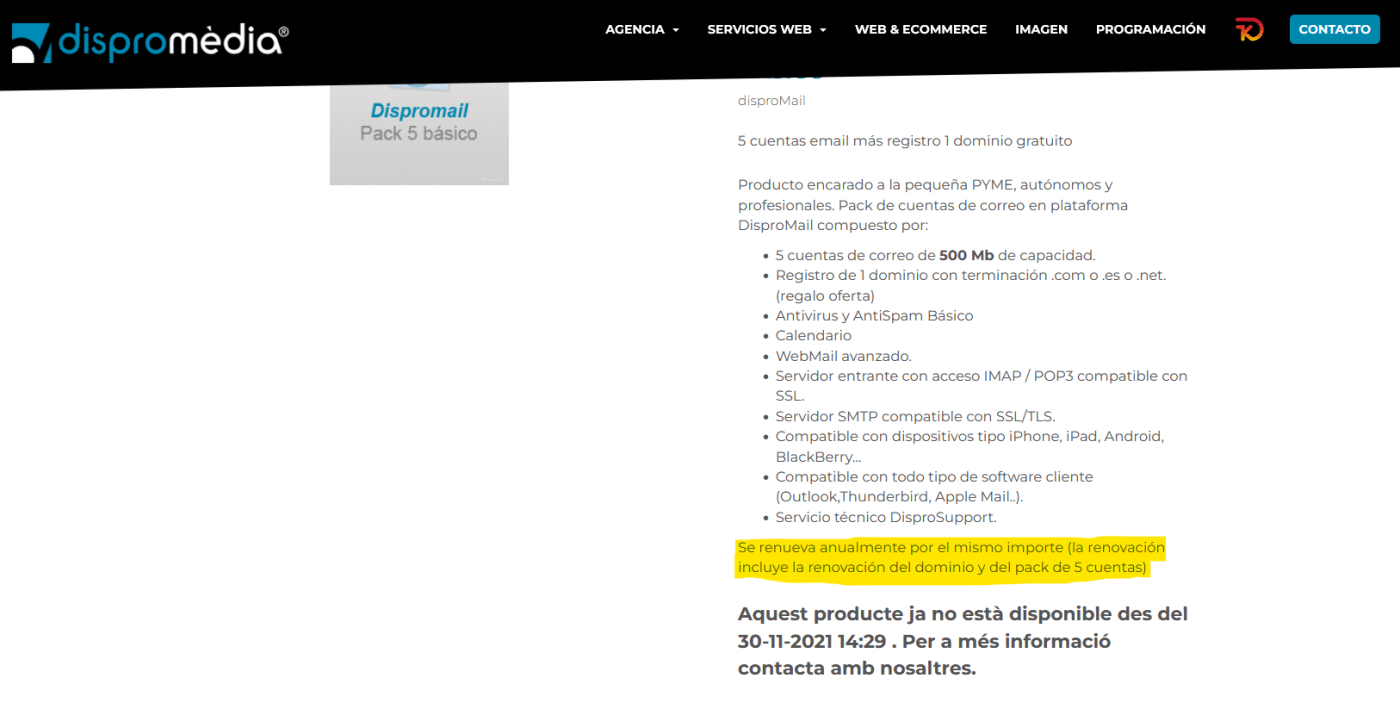
Por ejemplo, un texto que podemos repetir en cada producto, como puede ser: "Para más información contacta con nosotros"
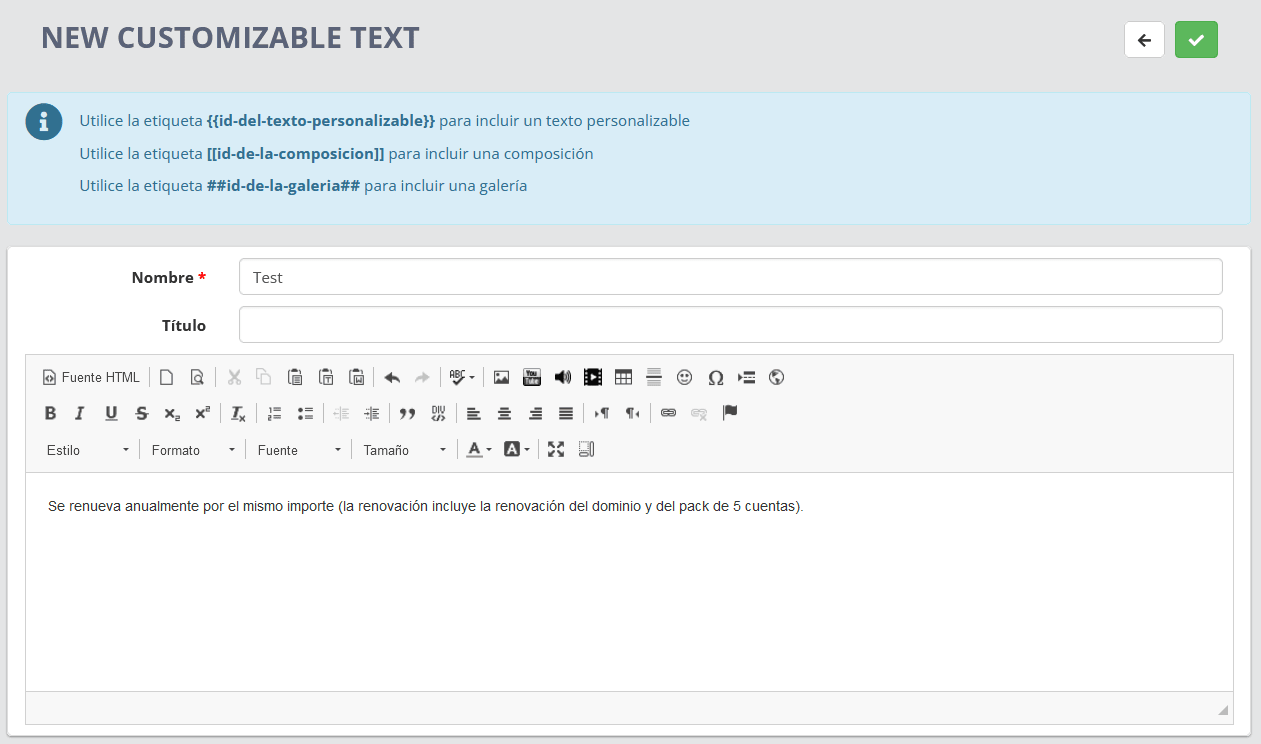
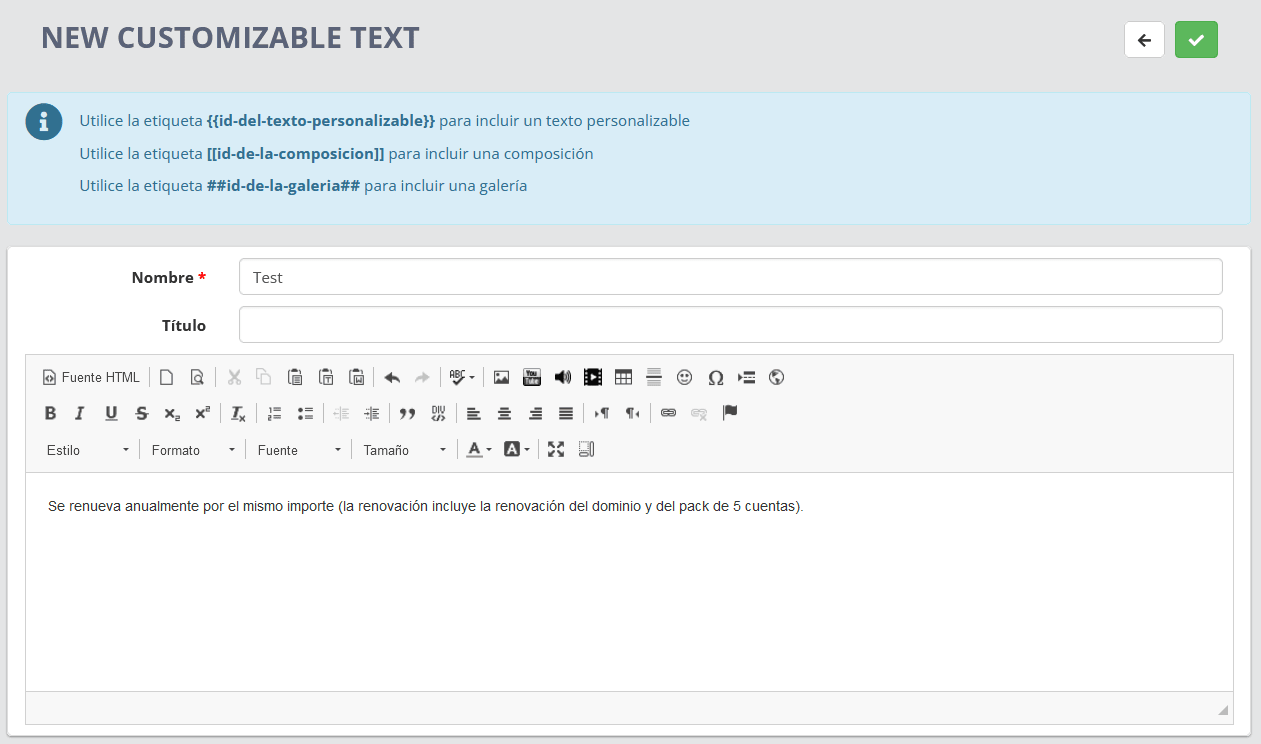
1- Creamos el texto personalizable y le añadimos un nombre que después necesitaremos para el identificador.

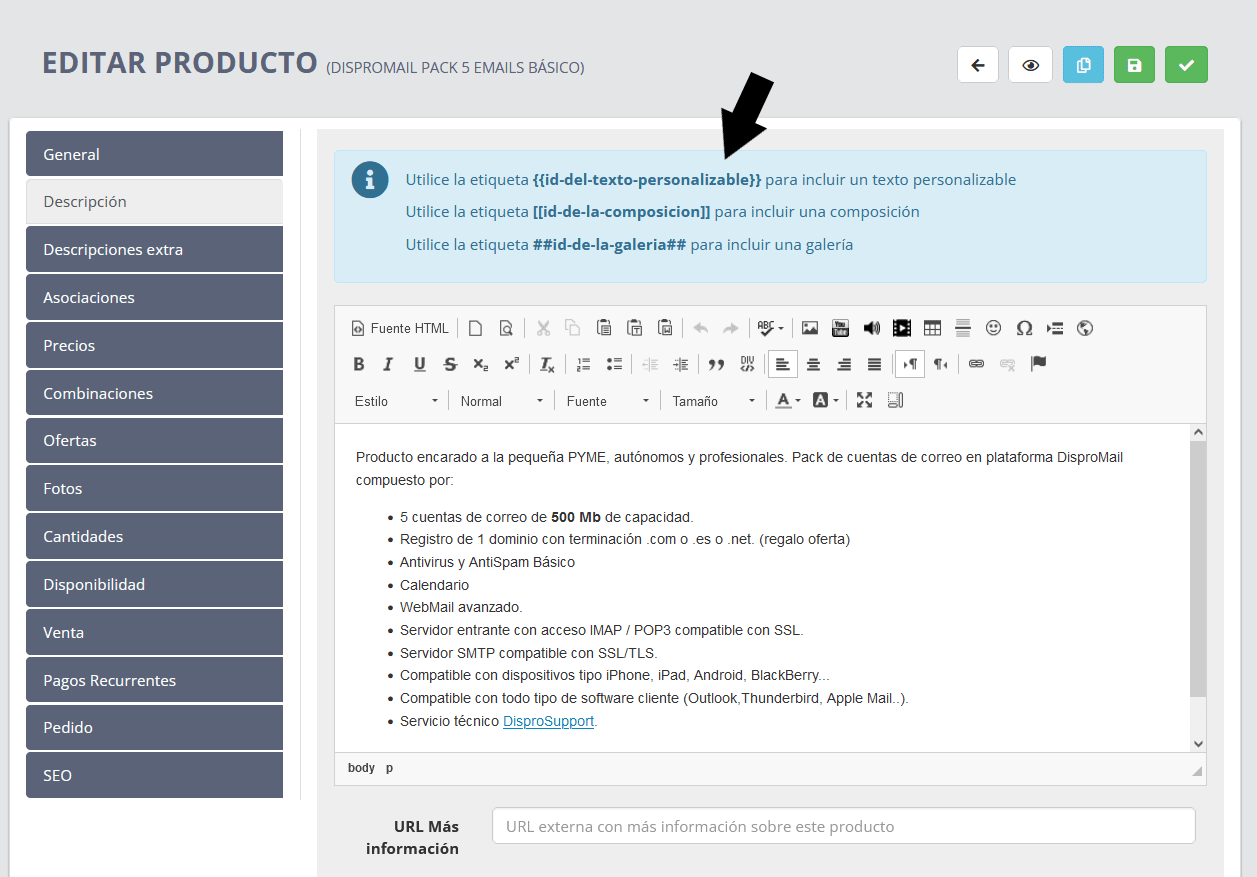
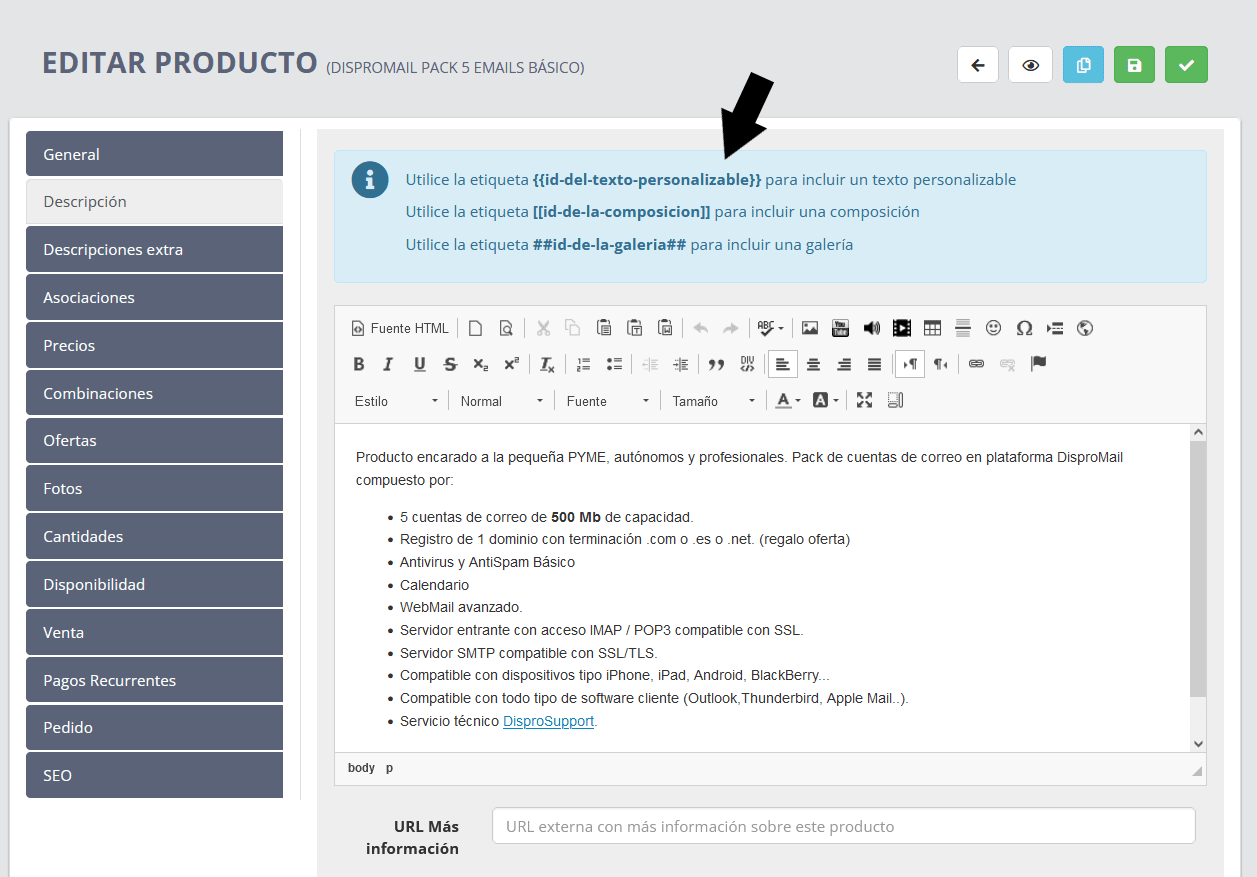
2- Vamos al texto al que queremos añadir la etiqueta, por ejemplo la descripción de un producto.

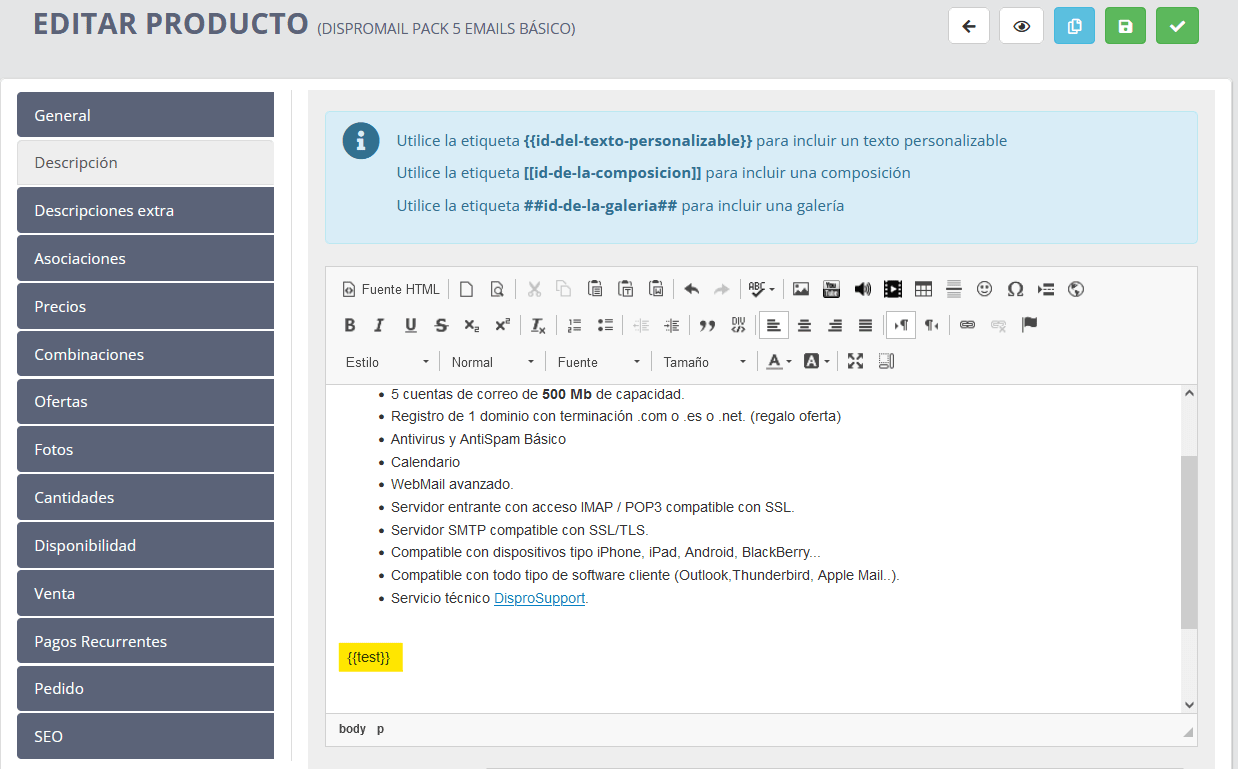
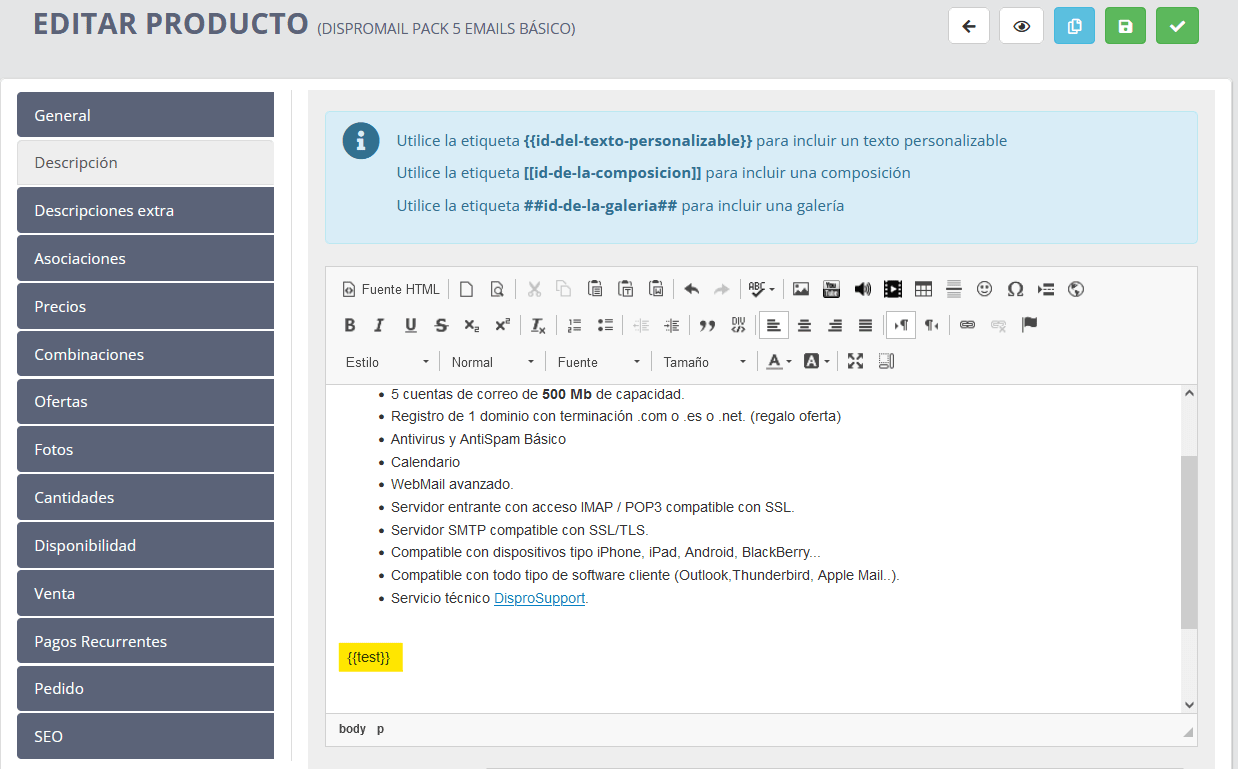
3- Escribimos la etiqueta {{NOMBRE TEXTO PERSONALIZABLE}}

4.- El texto se añadirá automáticamente.

Puedes repetir este proceso para añadir composiciones o galerías.
Para más información, contacta con nosotros
Muchas veces podemos encontrarnos en que hay textos, composiciones o galerías que se repiten. Con la opción "etiquetas de textos personalizables" podemos añadir de forma rápida un texto personalizable, una composición o una galería sólo introduciendo una etiqueta con el identificador del elemento que queremos incorporar.
Por ejemplo, un texto que podemos repetir en cada producto, como puede ser: "Para más información contacta con nosotros"
1- Creamos el texto personalizable y le añadimos un nombre que después necesitaremos para el identificador.

2- Vamos al texto al que queremos añadir la etiqueta, por ejemplo la descripción de un producto.

3- Escribimos la etiqueta {{NOMBRE TEXTO PERSONALIZABLE}}

4.- El texto se añadirá automáticamente.

Puedes repetir este proceso para añadir composiciones o galerías.
Para más información, contacta con nosotros